こんにちは!コメ太郎(@yumekomefamily)です!
突然ですが、「ワードプレスのプラグインが多すぎてどれを入れたら良いかわからない!」といった経験はありませんか?
この記事では、そんな方のために「ブログ初心者にオススメのワードプレスのプラグイン」をご紹介します!
僕たちが運営しているこの家族ブログも初心者からはじめてきました。
なので、ブログを開設したは良いが、何をどうはじめたら良いかわからないことだらけでした。何が必要なのかわからず、とりあえず後回しにしてきたことも・・・。
そんな僕たちが、ブログを運営してきて「あーこれは入れててよかった」「これはもっと早く入れておけばよかった」と思うプラグインをご紹介したいと思います。
・ブログ初心者でどんなプラグインが必要なのか分からない!
・こんなプラグインを探しているけどあるかな?
では、いってみよー!(´Д`)
プラグインとは?
そもそもワードプレスのプラグインとは、
プラグインを導入することで、自分好みにカスタマイズでき、より手間なく自由に記事執筆ができるようになります。
例えば、「お問い合わせフォームを設置するためのプログラム」や「SEO対策をしやすくするためのプログラム」などなど。プラグインの種類は多岐にわたります。
選ぶのも一苦労です。
そして、一つだけ注意点があります!
それは、プラグインの入れすぎです。プラグインを入れすぎると、ブログが重くなる鯨飲になります。
プラグインを入れすぎると、サーバーが重くなってしまうこともあります!便利だからといって、不要なプラグインまで入れすぎないように注意してください!
それでは早速、オススメのプラグインをご紹介していきます!
ブログ初心者にオススメのワードプレスのプラグイン
1.AddQuicktag
「AddQuicktag」は、普段から入力するHTMLコードなどを定型入力できる”クイックタグ”を追加できるようになるプラグインです!
例えば、Twitterへのリンクを、普段通りに入力すると
といったようにテキストエディタでHTMLコードを入力しなければなりません。
ですが、このプラグインを使えば、事前に上記のHTMLを定型入力しておくことで、ボタン1つで簡単に「@yumekomefamily」と入力することができます!
CSSを後から独自で加えた場合などに、それに合わせたHTMLを定型入力しておくと便利です。
2.Akismet Anti-Spam (アンチスパム)
ワードプレス用のウイルスバスターのようなもの。ブログを書いているとスパムがたまに届きます。スパムを放置しておくと、始めの設定はちょっと面倒ですが、設定後は常時サイトを守り続けてくれるので、ブログを開設したらすぐにこのプラグインを導入しておくことをオススメします!
3.BackWPup
ワードプレスのバックアップ用プラグインです。ワードプレスの自分のブログが突然バグってしまったとき!このプラグインで保存していたバックアップデータでバグ前に戻すことが出来ます。
毎日のように書き続けてきたあなたのブログが、ある日突然バグで見れなくなってしまった・・・。なんてことがあったら、発狂して立ち直れなくなりますよね。
そういった緊急時の対処法として、定期的にバックアップを取ることをオススメします。
とはいっても、ブログ始めたてはそんなこと気にもしていなかったので、最近導入したばかりです。(笑)アホでしたすみません。
ブロガー仲間から教えてもらい早速導入しました。
このバックアップ用プラグインの良い点は、
・手動でもバックアップを取れる
・バックアップの頻度や保存期間を細かく設定できる
というところです!
何のバックアップを取るかをこんな感じで設定します。
自動バックアップする時間帯や回数を調整することが出来ます。
ちなみに、このブログの場合、1週間に1度バックアップを取っています。
プラグインを設定するのに30分ほどかかりますが、安心感が段違いです。(笑)
ぜひ早めに入れておきましょう。
4.Classic Editor
こちらは、ワードプレスを旧エディターに戻すプラグインです。
エディターとは、記事の投稿編集画面のことです。
ワードプレスでは2018年12月のアップデートで、「Gutenberg」という新エディタになりました。
ですが、残念なことにこの新エディタが「使いづらい」という不評の嵐のようです。
・テーマによってはまだ「Gutenberg」に対応してないものもある
ということから、旧エディターを使いたい!戻したい!という人がまだ多いようです。
そこで、このプラグインを導入すること、「新エディター」と「旧エディター」を簡単に切り替えられるようになります。
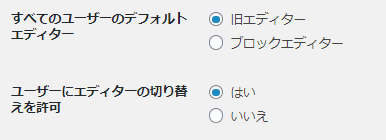
管理画面の設定→投稿設定
から旧エディタとブロックエディタの切り替えができるようになります。
ユーザーにエディターの切り替えを許可で「はい」を選択しておくと、投稿画面から「旧エディタ」と「新エディタ(ブロックエディタ)」の切り替えができるようになります。
他のブログで紹介されている「使い方」情報についても、旧エディターをもとに書かれているものも多いのです。なので、個人的には普段は「Classic Editor」で「旧エディター」に切り替えて使い、徐々に使い方が分かってきたら「新エディター」の「Gutenberg」切り替えていくのが良いと思います。
なお、この「Classic Editor」はワードプレスの公式プラグインです。
また、2021年の12月31日までサポートされるそうです。
5.Contact Form 7
「Contact form7」はお問い合わせフォームを簡単に作れる便利なプラグインです。
ブログ運営するには「お問い合わせフォーム」は必須ですよね。立ち上げたらすぐにでも設置したいものの一つです!
しかし、この「お問い合わせフォーム」を作るためには、HTMLやCSSの専門的な知識が必要になるため、ブログ初心者にとってはハードルが高いです。
そんなときに活躍するのがこの「Contact form7」です。Contact form7を使えば、専門的な知識のない方でも簡単にお問合せフォームを作ることができ、比較的簡単に設置できます。
Googleアドセンスなどの審査にもこの「お問い合わせフォーム」は重要というウワサもあるので、とりあえずこのプラグインでササっと作っておくことをオススメします!
6.Duplicate Post
「Duplicate Post」は、投稿やページをボタン1つで複製できるプラグインです。
このように、投稿画面に「複製」のボタンが追加されます。
ブログの記事作成に決まった「型」がある方は、この「Duplicate Post」を導入することをお勧めします。
「Duplicate Post」を使えば、ボタン1つで簡単に記事が複製できます。毎回同じことを入力しなくて済むので、記事作成スピードがあがります。
ちょっとした機能ですが、人によっては必要な機能かなと思います。
7.Edit Author Slug
「Edit Author Slug」は、ユーザー名を表示させないようにして不正アクセスを未然に防ぐプラグインです。
ブログ開設後、初期設定のままだと、記事作成時に投稿者名としてユーザー名がそのまま表示されます。
これがどういうことかというと、デフォルトの状態ではログインに必要な情報はユーザー名とパスワードであり、そのうち1つの情報が公開されてしまっていることになります。
不正アクセスを未然に防ぐためにも、ユーザー名を公開しない設定にできる「Edit Author Slug」を導入して早めに設定しておくと良いです。
8.EWWW Image Optimizer
「EWWW Image Optimizer」は、ワードプレス内の画像のファイルサイズを自動で縮小してくれるプラグインです。
記事を沢山書いていくと、画像がドンドン増えていきます。サーバーにアップロードした画像が増えてくるとブログサイトが重くなる要因になります。なので、できる限り容量を抑えて画像管理したいもの。
この「EWWW Image Optimizer」を使えば、アップロードした画像を適切な容量に圧縮してくれます。しかも最初の設定さえしてしまえば、あとはアップロードするたびに自動で圧縮してくれるのでとても便利です。
さらに、このプラグインの良いところは、プラグインの導入前にアップロードした画像も一括で圧縮することができるところです。
9.PS Auto Sitemap
「PS Auto Sitemap」は、投稿ページや固定ページをサイトマップで一覧表示してくれるプラグインです。
記事数が増えてくると、ユーザーは見たいページにたどり着きにくくなります。そんなときに必要なのがサイトマップです。サイトマップがあることで、ユーザーが迷うことなく見たいページにたどり着くことができるようになります。
しかし、このサイトマップを記事公開のたびに毎回サイトマップを更新するのはすごく手間です。
この「PS Auto Sitemap」を使うことで、自動でサイトマップページを作ることができとても便利です。
10.Google XML Sitemaps
「Google XML Sitemaps」も「PS Auto Sitemap」と同じく、サイトマップを作製してくれるプラグインです。ただし、「Google XML Sitemaps」で作成されるサイトマップは、「ユーザー」に向けたものではなく、「検索エンジン」に向けたサイトマップです。
つまり、「私のブログはこんなページがありますよ!」とgoogleのクルーラーという機械に伝えるためのサイトマップです。そのため、このサイトマップはユーザーが目にすることは基本ありません。
「Google XML Sitemaps」を導入することで、ブログ記事がGoogleに認識されやすくなり、読まれやすくなります。ぜひ早い段階で導入しちゃいましょう!
11.Rinker
「RINKER」は、ワードプレスでアマゾンや楽天、Yahoo!ショッピングなどの商品リンクが一度に作れるプラグインです。
こんな感じの商品リンクが、ワードプレス上で簡単に作れます!
このような商品リンクが作れる機能は、商品紹介の記事作成には必須の機能ですよね。
このような商品リンクは、「もしもアフィリエイト」の簡単リンクや「カエレバ」でも作ることができました。しかし、商品リンクを作成するために、いったんサイトに飛んでから作業する必要があるため、多少時間がかかりました。
よりスムーズに商品リンクを作成したい!という方には「RINKER」がオススメです。
「はてなブログ」など、ワードプレス以外のブログサービスを利用している場合は、「RINKER」は使えないので、「もしもアフィリエイト」の簡単リンク機能や「カエレバ」がオススメです!こちらも無料で使えます。
ちなみに、もしもアフィリエイトの簡単リンクという機能で作成するとこんな感じです。
「RINKER」のような便利なプラグインが無料で利用できますなんて、・・・。
製作者の「やよいさん」に感謝ですね。
こちらのプラグインはワードプレスの管理画面からはダウンロードできないので注意してください!
プラグインの導入には、製作者(やよいさん)の「おやこそだて」というブログから直接ダウンロードする必要があります。

12.TinyMCE Advanced
ブログ記事投稿するエディタ画面に、便利な機能を拡張するプラグインです。
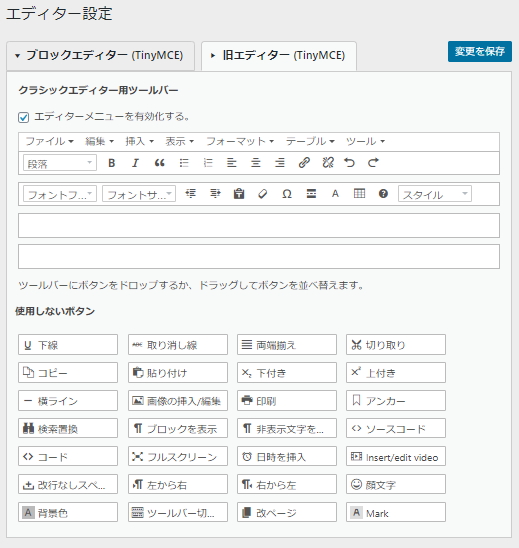
このように、エディタ画面のツールバーを自由にカスタマイズすることができます。
使用しないツールバーのボタンを非表示にすることもできます。
多用している機能の一つとして「一つ前に戻る」機能があります。間違って打ったときに、このボタンで簡単に戻ることが出来るので便利です。
13.WordPress Ping Optimizer
Pingサーバーという世界中のウェブサイトの更新情報を収集しているものがあります。
自分のブログを更新した際に、それらのサーバーにPing送信を行うと、ブログ更新が認知され、検索ロボットが記事を見つけやすくなります!
その結果、アクセスアップにつながるという効果が期待できます!!
14.WP Media Category Management
「WP Media Category Management」は、ブログ投稿時に使ったメディア素材(画像など)をカテゴリー分けして管理できるようになるプラグインです。
投稿数が増えてくると、必然的に画像などの素材データもたんまり溜まっていきます。
そんな時に、すぐに必要な画像にたどり着けるようにしておくためにも、カテゴリ分けして整理しておくことをおすすめします。
あとになって導入すると、整理するのがちょっと大変です。僕がその一人だったので。(笑)
まとめ
いかがだったでしょうか!
ブログをはじめたばかりだと、
・こんなプラグインを探しているけどあるかな?
ということもありますよね。
どのプラグインも無料で導入できるものなので、気になるものがあればぜひ一度試してみて下さい!
それではまた!ばいばーい。






















コメント